*¿Para que usamos Css?
Lo utilizamos para la creación de documentos en HTML, pero, en lo que tiene que ver con su presentación, por ende, lo usamos para dar organización y diseño de la presentación de la página que creemos en el documento html.
Definición de Css.
Es aquel lenguaje de diseño gráfico para definir, crear la presentación de un documento estructurado escrito en un lenguaje de marcado. Es decir que es un lenguaje que ha sido creado para describir cómo se mostrará un documento en pantalla.
Significado de las siglas (Css).
Sus siglas en ingles significan:
Cascading Style Sheets.
Que en español se interpreta como:
Hojas de Estilo en Cascada.
<Style>
Con esta etiqueta podemos especificarle formato a otras etiquetas para que se muestre como le especificamos esto se logra utilizando ciertos atributos atributos dependiendo que queremos especificar.
Esta se suele utilizar dentro de <head> (Preferiblemente).
Esta se suele utilizar dentro de <head> (Preferiblemente).
Ej.
Da como resultado.
Atributo en Css.
Style además de ser etiqueta es también un atributo, que se utiliza para especificar en el momento un estilo a cierta etiqueta que vallamos a utilizar.
Atributo Id en Css.
Con este atributo solo afectaras una sola etiqueta, estos Id para declararlos usamos # y la palabra que requieras, (cual quieras). Utilizamos también las llaves ({ }) para poner estilo a trabajar.
Esto da como resultado.
Atributo Class Css.
Hace casi la misma función que Id, solo que un nombre de Class puede ser utilizado por varias etiquetas, es decir que no solo afectara a una sola etiqueta, solo afectara a las etiquetas con las cuales uses este atributo.
¿Cuál es la propiedad de CSS para cambiar el margen izquierdo de cualquier elemento HTML?
¿Cuál seria la forma de colocar cuadrados en vez de círculos en una lista no ordenada mediante CSS?
Para las listas no ordenadas utilizamos la etiqueta <ul></ul> para utilizarlo se hace de la siguiente manera:
¿Cuál sería el código para seleccionar(solo afectar) solo a las etiquetas “p” dentro de una etiqueta “div” dentro de un archivo de html?
¿Cuál es una de las propiedades que se utilizan para generar espacio alrededor de contenido de un elemento, en el interior de cualquier fronteras definidas en CSS?
La propiedad es padding y se utiliza de la siguiente manera:
¿Cuál es una de las propiedades que se utilizan para generar una línea que se dibuja alrededor de los elementos, fuera de las fronteras, para hacer que el elemento "destaque". Mediante CSS
border
Uso de la propiedad Inline
Style además de ser etiqueta es también un atributo, que se utiliza para especificar en el momento un estilo a cierta etiqueta que vallamos a utilizar.
Atributo Id en Css.
Con este atributo solo afectaras una sola etiqueta, estos Id para declararlos usamos # y la palabra que requieras, (cual quieras). Utilizamos también las llaves ({ }) para poner estilo a trabajar.
Esto da como resultado.
Atributo Class Css.
Hace casi la misma función que Id, solo que un nombre de Class puede ser utilizado por varias etiquetas, es decir que no solo afectara a una sola etiqueta, solo afectara a las etiquetas con las cuales uses este atributo.
Nota: En vez de utilizar (#), utilizamos (.) y la palabra a utilizar.
Código de HTML correcto para referirse a una hoja de estilo externa.
Con una hoja de estilo externa, puede cambiar el aspecto de un sitio web completo, cambiando un archivo.
<Link rel="stylesheet" type= "text/css" href= "styles.css">
Etiqueta HTML para definir una hoja de estilo interna.
Un Css en forma interna se define en la <head> dentro de un elemento <style>.
Ej.
Código de HTML correcto para usar Css en linea de código.
¿Cómo se inserta un comentario en Css?
Los comentarios son usados para añadir notas de explicación.
¿Cuál es la propiedad de CSS, que permite cambiar el color de fondo?
Esta acción provoca que cambie el color de fondo de la pantalla completa.
Utilizado solo para cambiar el color de fondo afectando a un solo elemento al que se le especifique.
¿Cuál es la propiedad de Css que es usada para cambiar el color de un elemento?
¿Cuál es la propiedad de Css que controla el tamaño de texto?
¿Cuál es la sintaxis correcta de CSS para asignar negritas a todas la etiquetas P de un archivo HTML?
Ejs.
p{
font-weight:bold;
}
¿Cuál sería la sintaxis en CSS, para mostrar los links o hipervínculos sin el subrayado?
.
¿Cuál sería la forma de hacer que cada palabra en un texto inicie con una mayúscula mediante un código de CSS?
.
¿Cuál propiedad es usada para cambiar tipo de letra en un texto, de cualquier tipo de HTML, con CSS?
¿Cómo se puede hacer en Css, para poner un texto en negritas?
¿Cuál es la propiedad de CSS para cambiar el margen izquierdo de cualquier elemento HTML?
¿Cuál seria la forma de colocar cuadrados en vez de círculos en una lista no ordenada mediante CSS?
Para las listas no ordenadas utilizamos la etiqueta <ul></ul> para utilizarlo se hace de la siguiente manera:
¿Cuál sería el código para seleccionar(solo afectar) solo a las etiquetas “p” dentro de una etiqueta “div” dentro de un archivo de html?
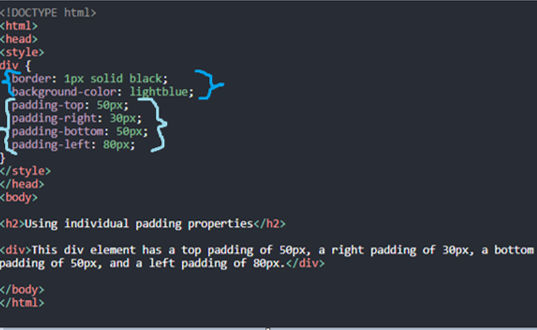
¿Cuál es una de las propiedades que se utilizan para generar espacio alrededor de contenido de un elemento, en el interior de cualquier fronteras definidas en CSS?
La propiedad es padding y se utiliza de la siguiente manera:
padding-top_____Arriba.
padding-right_____Derecha.
padding-bottom_____Abajo.
padding-left_____Derecha.
border
¿Cuál es una de las propiedades que se utilizan para manipular el estilo de cuando el cursor del mouse pasa por encima. Mediante CSS?
Para esto utilizamos Hover.
Para esto utilizamos Hover.
Uso de la propiedad Inline
Muestra un elemento como un elemento en línea. Ademas las propiedades de alto y ancho no tendrán efecto.


































No hay comentarios.:
Publicar un comentario